はじめに
このブログサイトはAstroで構築してCloudflareにデプロイしています。サーバーをメンテせずにブログを構築したい人やMarkdownでブログ記事を管理したい人におすすめします。公開するまでにいくつかつまづいたこともあったので、今回は構築からデプロイまでの手順を公開します。
この記事の対象者
- サーバーをメンテせずにブログを構築したい人
- Markdownでブログ記事を管理したい人
- Astroをさわってみたい人
- Cloudflareをさわってみたい人
前提条件
- Node.js -
v16.12.0またはそれ以上がインストール済み - GitHubアカウント登録済み、ssh接続の設定済み
使用する技術、ツール
- Node.js
- Astro
- GitHub
- Cloudflare
1. ローカル環境を構築する
まずは、ローカル環境で自分のブログサイトが動作することを目指します。
Astroで公開されているテーマの一覧から使用するブログテーマを決めましょう。
https://astro.build/themes/?categories%5B%5D=blog
今回は私が選んだAstroPaperのテーマで進めていきます。
https://astro.build/themes/details/astro-paper/
AstroPaperのページで Get started ボタンをクリックしGitHubリポジトリページを開きます。

https://github.com/satnaing/astro-paper
README に記載されているコマンドを実行し、プロジェクトを作成します。
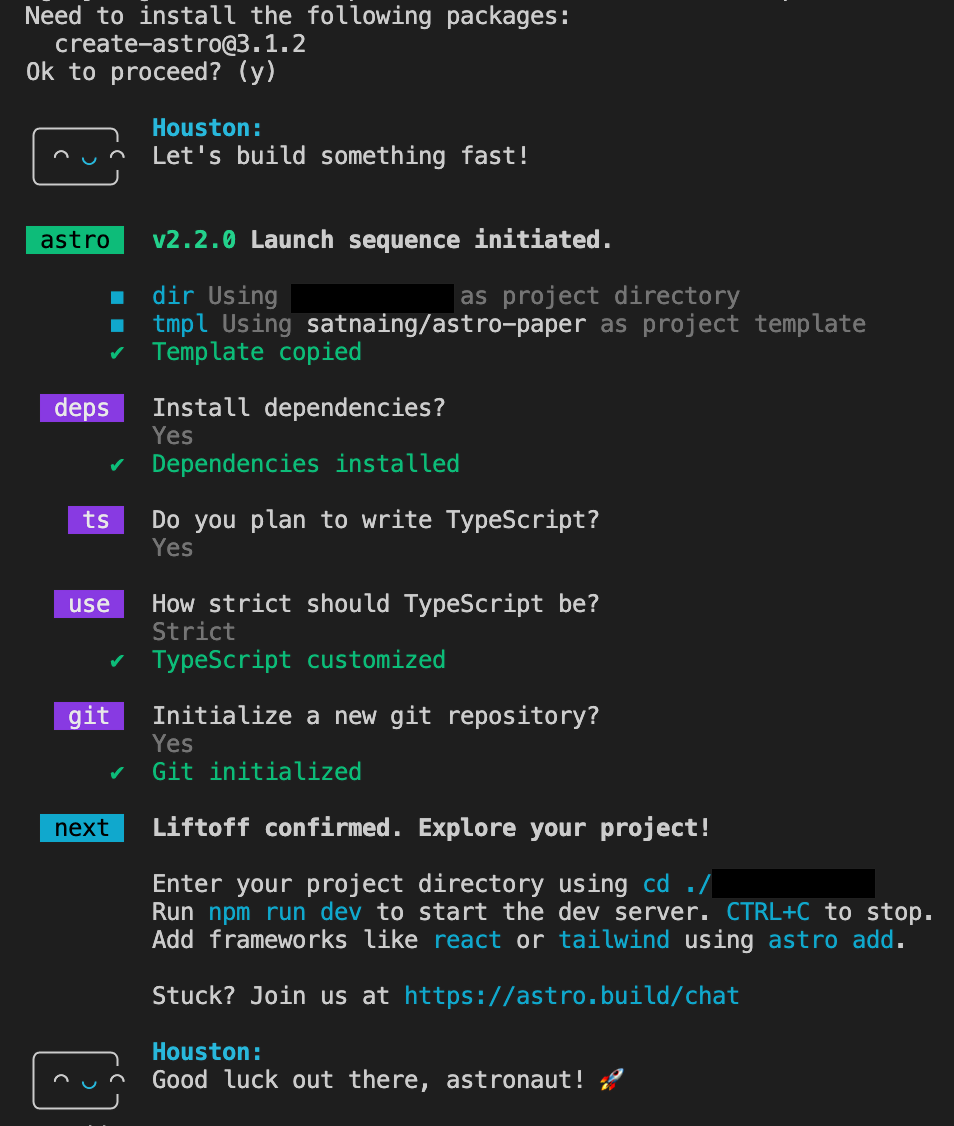
npm create astro@latest -- --template satnaing/astro-paper <任意のプロジェクト名>途中でいくつか選択肢が表示されますが、すべてデフォルトで問題ありません。

プロジェクトの作成が完了したら、プロジェクトのディレクトリに移動して開発サーバーを起動します。
cd ./<プロジェクト名>
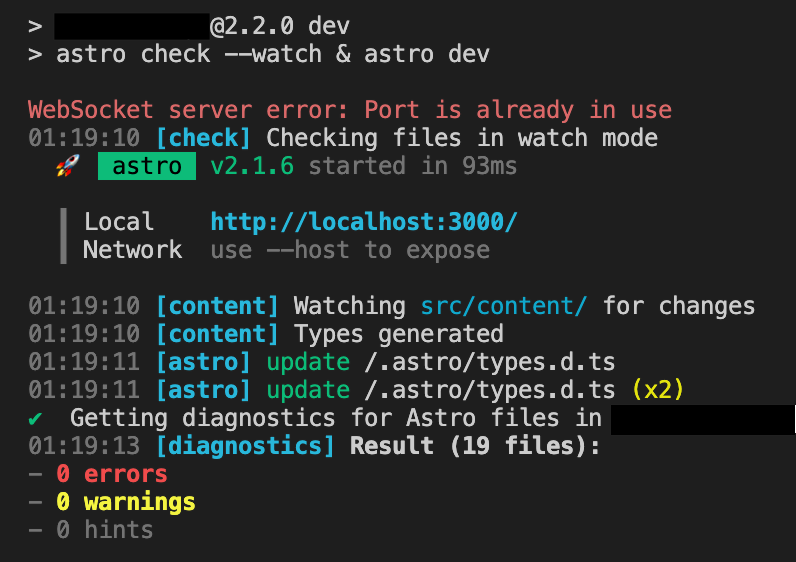
npm run dev
起動した開発サーバーのURLはコンソール上に表示されます。基本的には http://localhost:3000/ になります。ポート3000が使用中の場合は3001になります。
2. 日本語対応する
AstroPaperのドキュメントには載っていませんが、デフォルトの設定では日本語に対応していない部分があるので対応していきます。 私はデプロイしてから気づいて、あわてて修正しました。
まずは、日時を日本の表示形式に変更するため、src/components/Datetime.tsx を編集し日時のロケールを設定します。
- const date = myDatetime.toLocaleDateString([], {
+ const date = myDatetime.toLocaleDateString("ja-JP", {
year: "numeric",
month: "long",
day: "numeric",
});
- const time = myDatetime.toLocaleTimeString([], {
+ const time = myDatetime.toLocaleTimeString("ja-JP", {
hour: "2-digit",
minute: "2-digit",
});次にOGP画像に使用するフォントを日本語対応フォントに差し替えます。
今回はGoogleフォントから Noto Sans Japanese のフォントをダウンロードします
https://fonts.google.com/noto/specimen/Noto+Sans+JP
ダウンロードした Noto_Sans_JP.zip を解凍し、以下2つのotfファイルをプロジェクト内に作成した public/fonts/ ディレクトリに格納します。
- NotoSansJP-Regular.otf
- NotoSansJP-Bold.otf
src/utils/generateOgImage.tsx のコードを修正し、フォントファイルを差し替えます。
+import fs from "fs";
import satori, { SatoriOptions } from "satori";
import { SITE } from "@config";
import { writeFile } from "node:fs/promises"; const fetchFonts = async () => {
// Regular Font
- const fontFileRegular = await fetch(
- "https://www.1001fonts.com/download/font/ibm-plex-mono.regular.ttf"
+ const fontRegular: ArrayBuffer = fs.readFileSync(
+ "public/fonts/NotoSansJP-Regular.otf"
);
- const fontRegular: ArrayBuffer = await fontFileRegular.arrayBuffer();
// Bold Font
- const fontFileBold = await fetch(
- "https://www.1001fonts.com/download/font/ibm-plex-mono.bold.ttf"
+ const fontBold: ArrayBuffer = fs.readFileSync(
+ "public/fonts/NotoSansJP-Bold.otf"
);
- const fontBold: ArrayBuffer = await fontFileBold.arrayBuffer();
return { fontRegular, fontBold };
};以上で、日本語対応は完了です。
3. お好みにカスタマイズする
ここからは自分の好みのブロクサイトにカスタマイズしていきます。まずは、以下のAstroPaperの記事を参考にしながら、src/config.ts を編集し「サイトの構成、ロゴ、ソーシャルリンク」をカスタマイズします。
※ 1点だけ注意点として、SITE.websiteの設定値だけはCloudflareにデプロイしないと正確な値がわからないので、この時点では設定しなくて良いです。CloudflareにデプロイしてURLが確定した後に設定するようにしましょう。
https://astro-paper.pages.dev/posts/how-to-configure-astropaper-theme/
次に、以下の2ページをお好みにカスタマイズします。文章は後で直すことが出来るので気楽に考えましょう。
- TOPページ ( src/pages/index.astro )
- Aboutページ ( src/pages/about.md )
次に、ファビコン画像 ( public/favicon.svg )をお好みにカスタマイズします。私は Adobe Express という無料の変換ツールでPNGをSVGに変換して設置しました。
次に、src/content/blog/ ディレクトリ配下のサンプル記事を削除します。
cd <プロジェクトのディレクトリ>
rm src/content/blog/*これで、ローカル環境で自分のブログサイトを動作させることができました。
ここまでの編集内容をgitにコミットしておきましょう。
cd <プロジェクトのディレクトリ>
git add .
git commit -m "カスタマイズ完了"4. GitHubにプロジェクトを登録する
次にGitHubにプロジェクトを登録します。
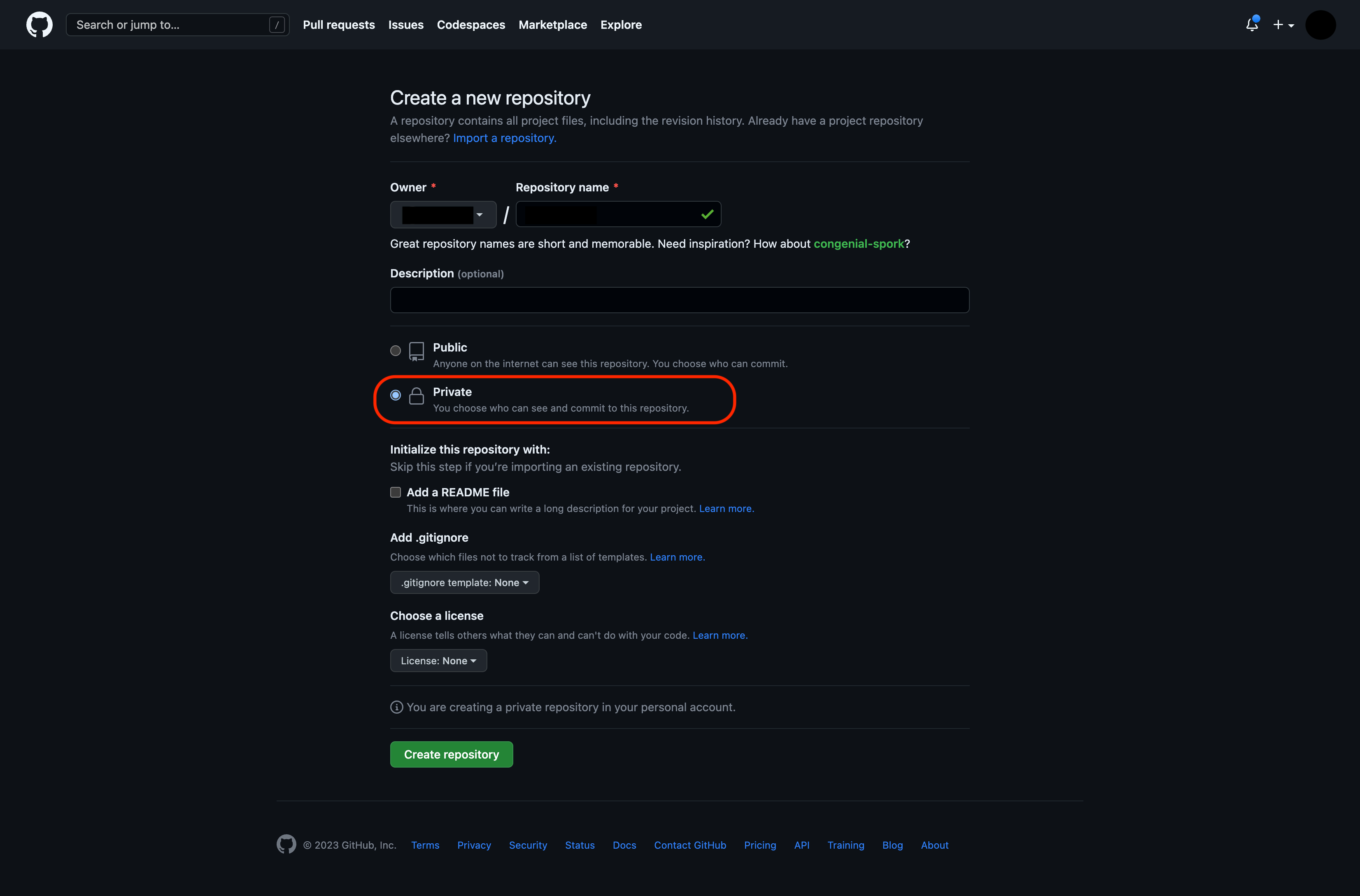
以下のリンクからリポジトリ作成ページを開き、プライベートリポジトリを作成します。

プライベートリポジトリが作成できたら、ローカル環境のプロジェクトをGitHubにプッシュします。
git remote add origin [email protected]:<YOUR_USERNAME>/<YOUR_REPOSITORY>.git
git branch -M main
git push -u origin mainこれでプロジェクトの登録が完了しました。
5. Cloudflareアカウントを作成する
次にデプロイ先であるCloudflareのアカウントを作成します。
アカウントを登録済みの人はスキップして次のセクションに進んでください。
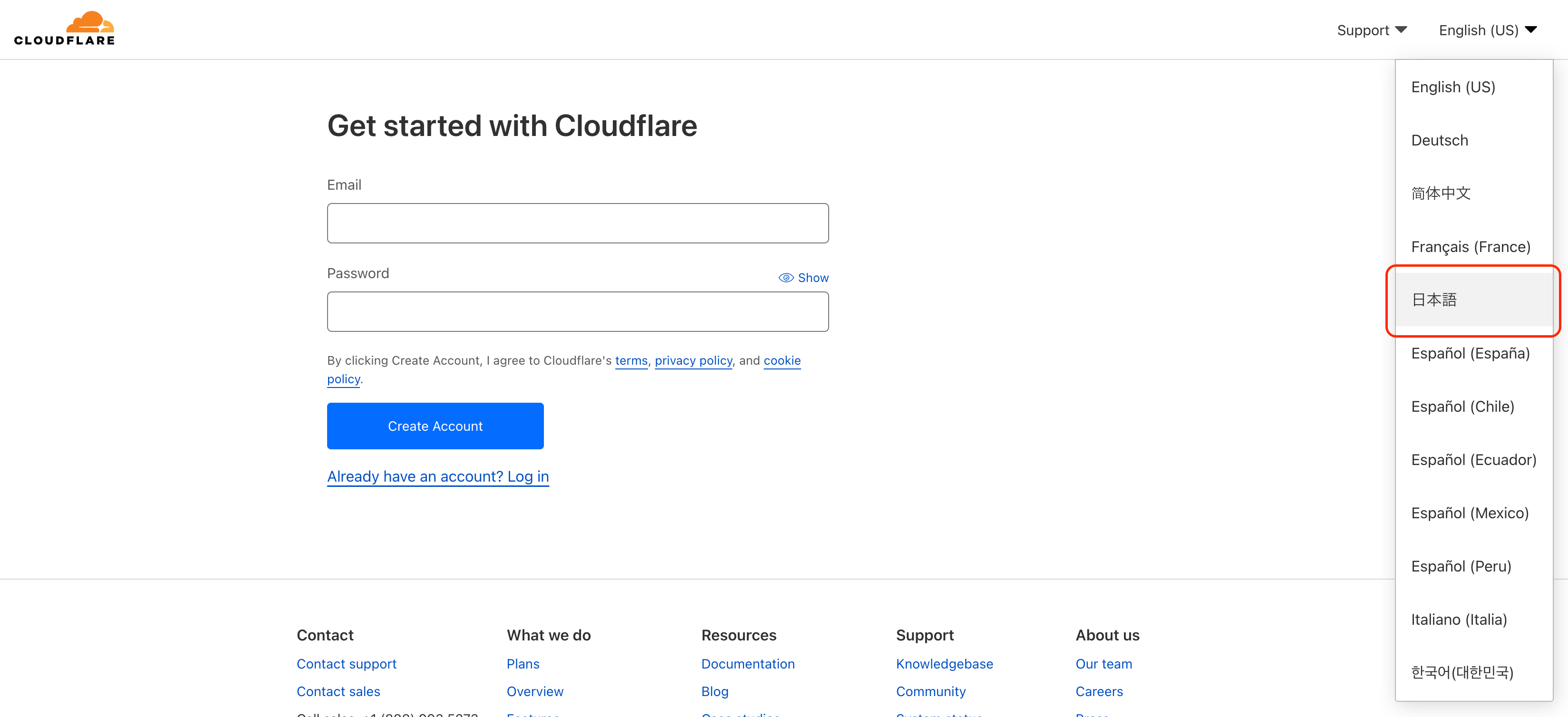
まず、Cloudflarのサインアップページを開きます。
https://dash.cloudflare.com/sign-up
英語の画面が表示されますが、画面右上の [English (US)] をクリックすると表示する言語を切り替えることができます。

メールアドレスとパスワードを入力してアカウントを登録します。
入力したメールアドレス宛にがメール送信されるのでメール内のリンクをクリックして認証します。

これでCloudflareのアカウントが作成できました。
6. Cloudflareにプロジェクトをデプロイする
それでは、Cloudflareにプロジェクトをデプロイしましょう。
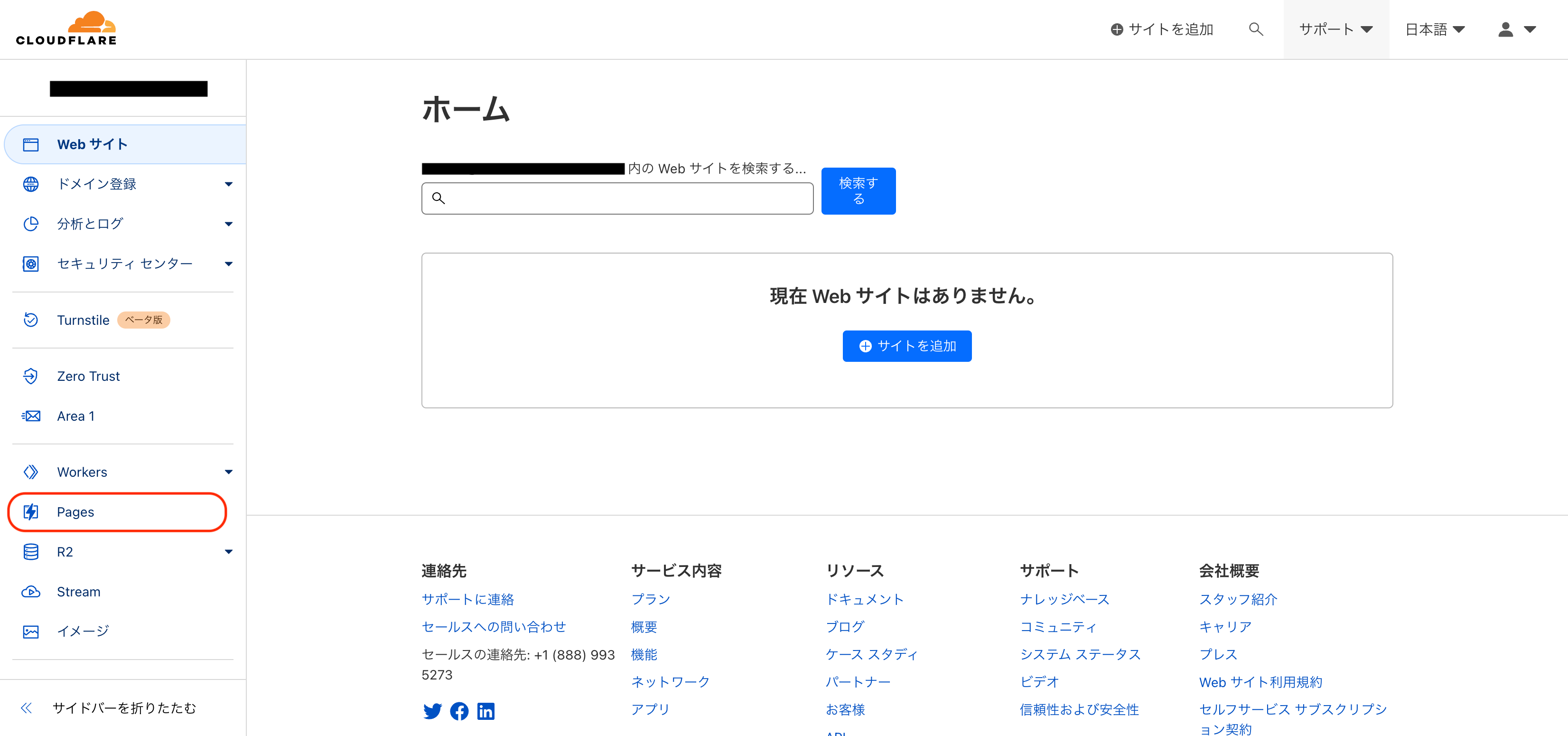
左メニューの Pages をクリックします。

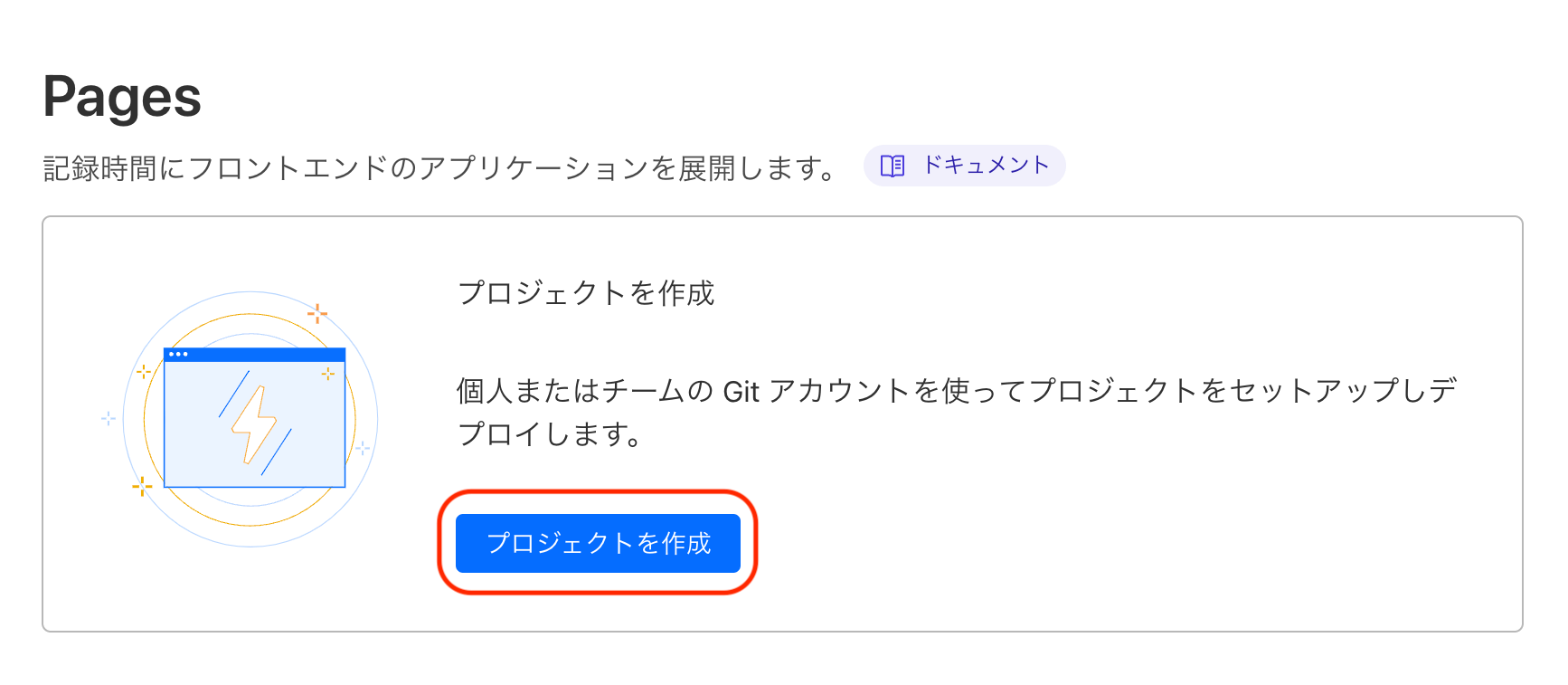
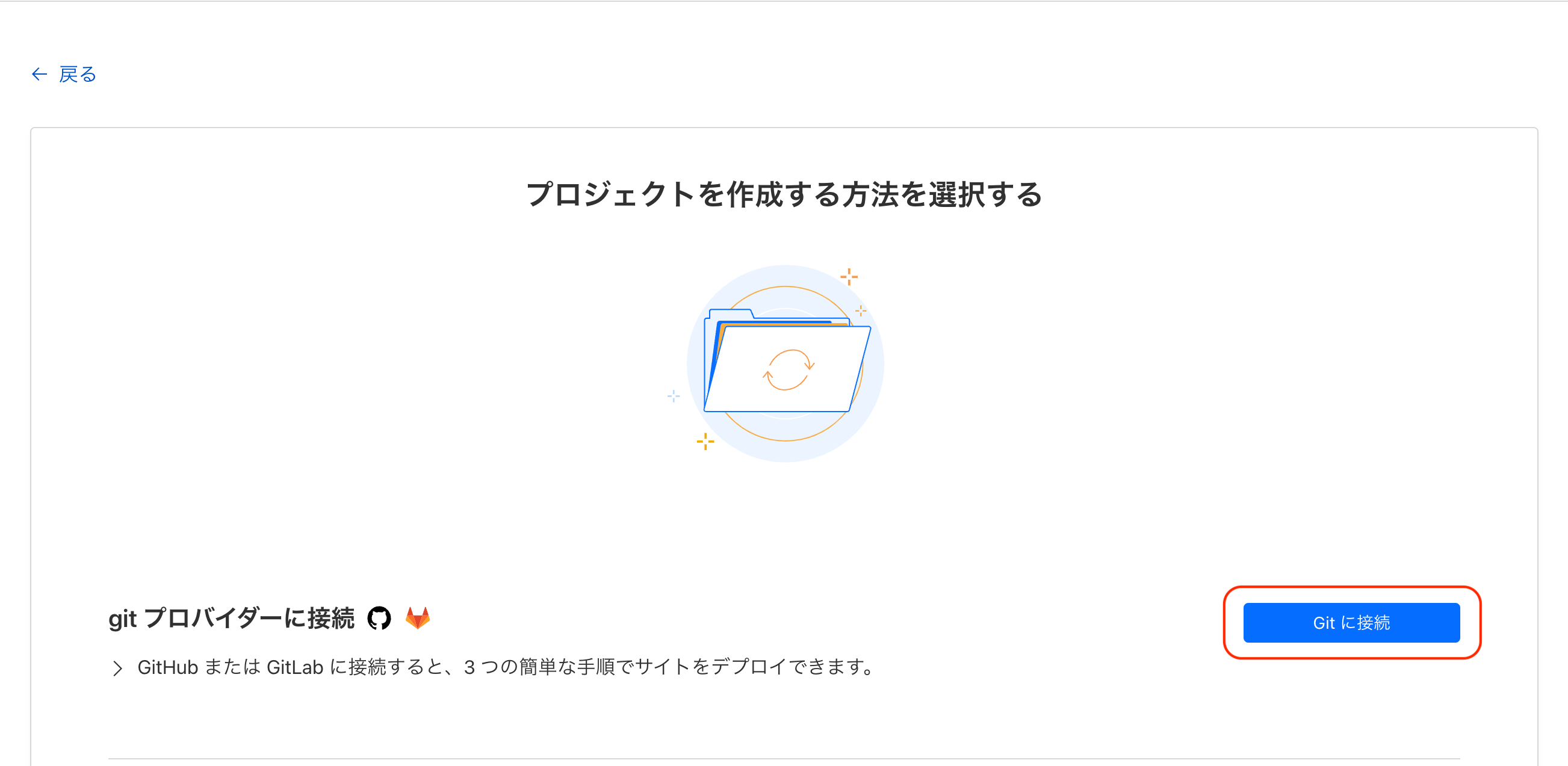
プロジェクトを作成ボタンをクリックします。

Gitに接続 ボタンをクリックします。

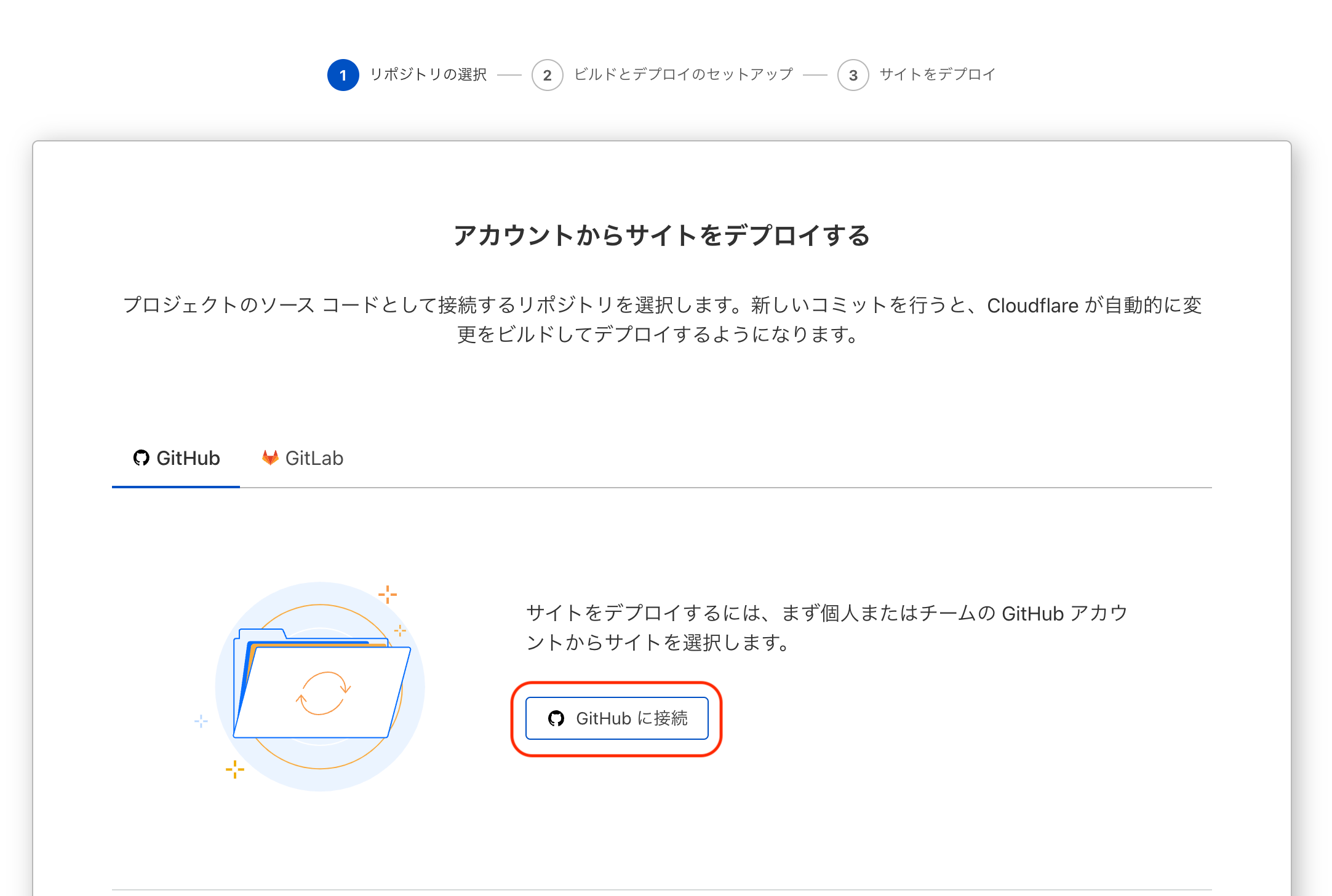
GitHubに接続 ボタンをクリックします。

GitHubにログインします。

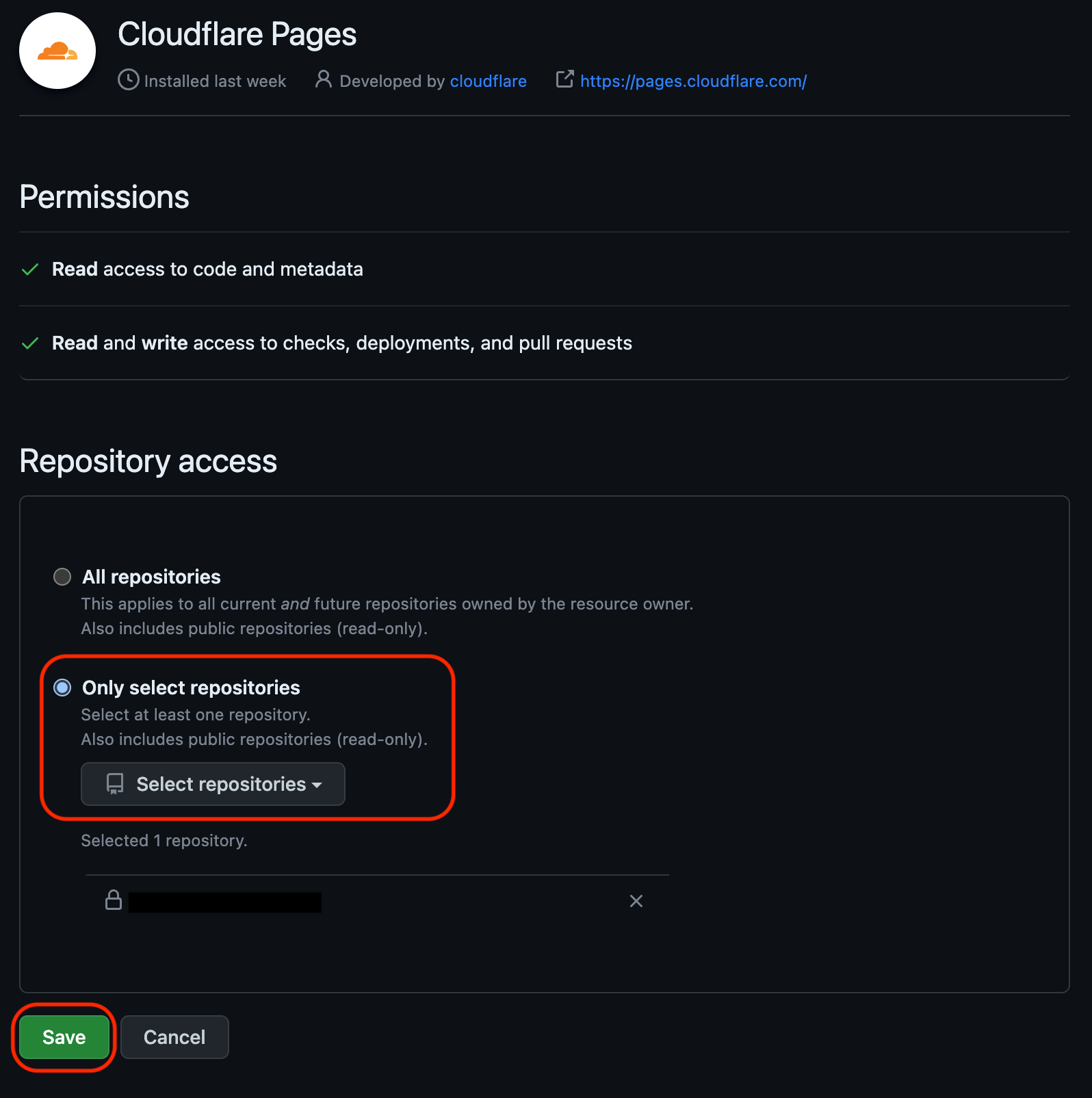
連携するリポジトリを選択し、 Save ボタンをクリックします。

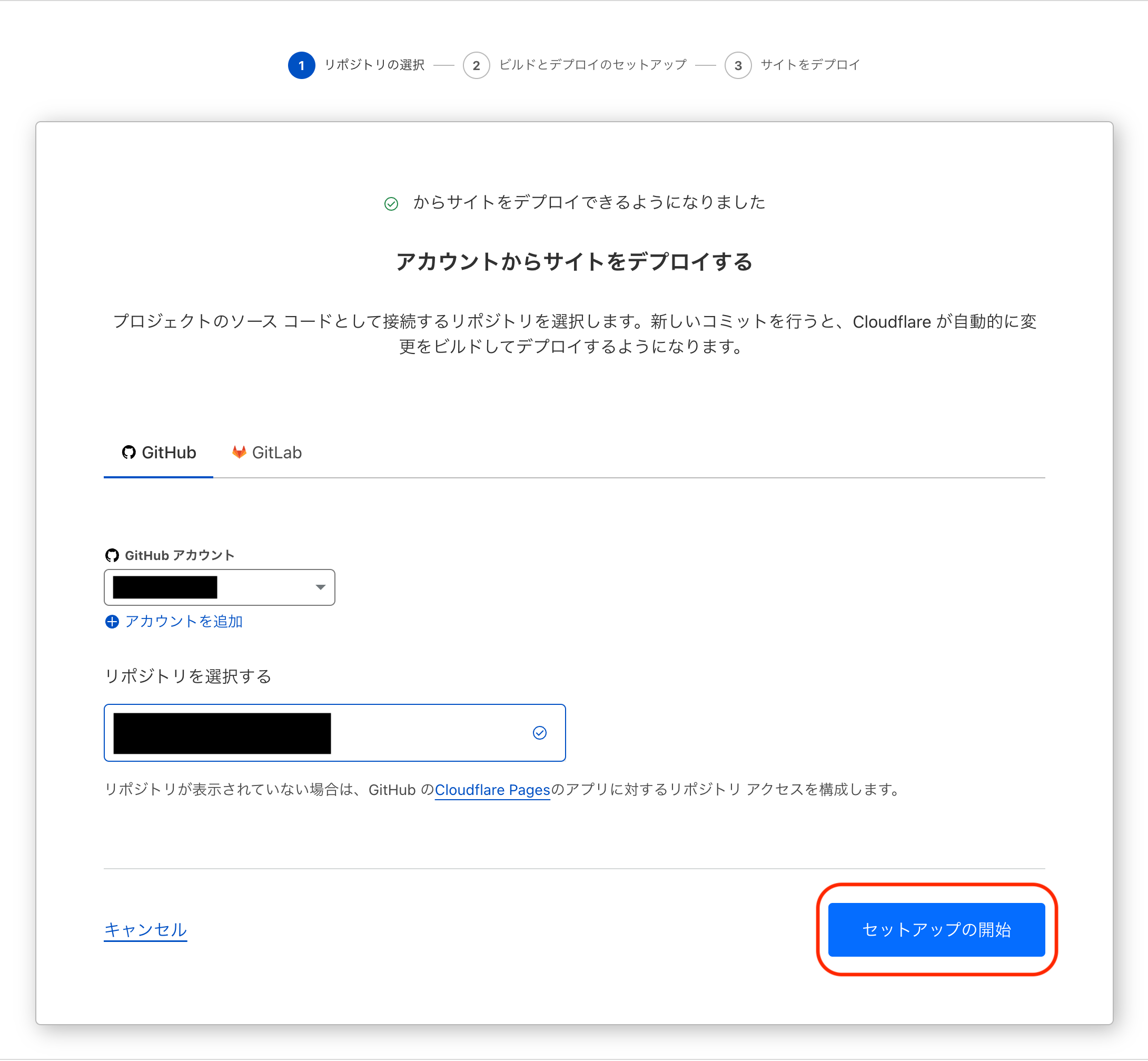
デプロイするリポジトリを選択し、 セットアップの開始 ボタンをクリックします。

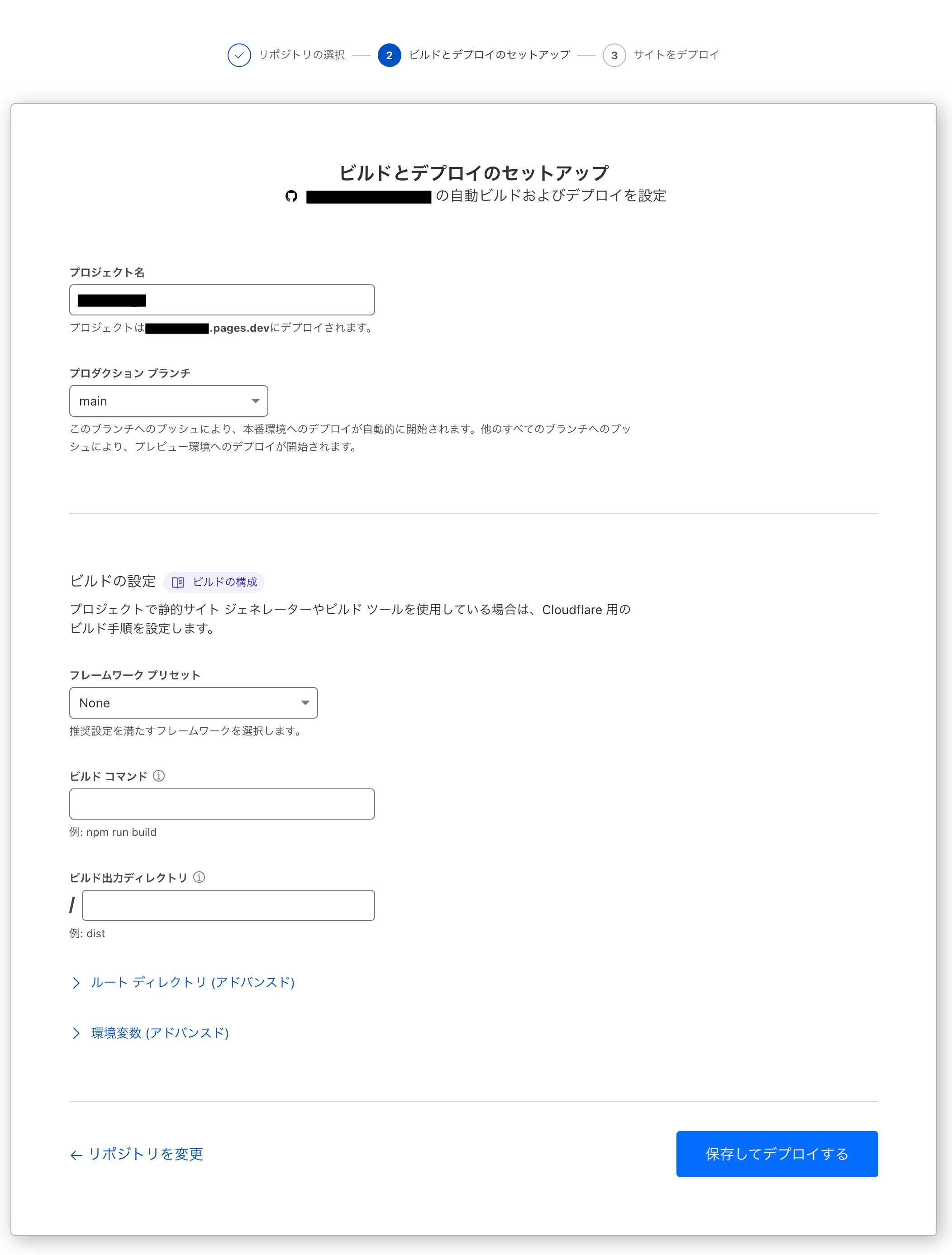
ビルドとデプロイのセットアップ画面が表示されます。
プロジェクト名の初期値にはGitHubのプロジェクト名が入力されています。

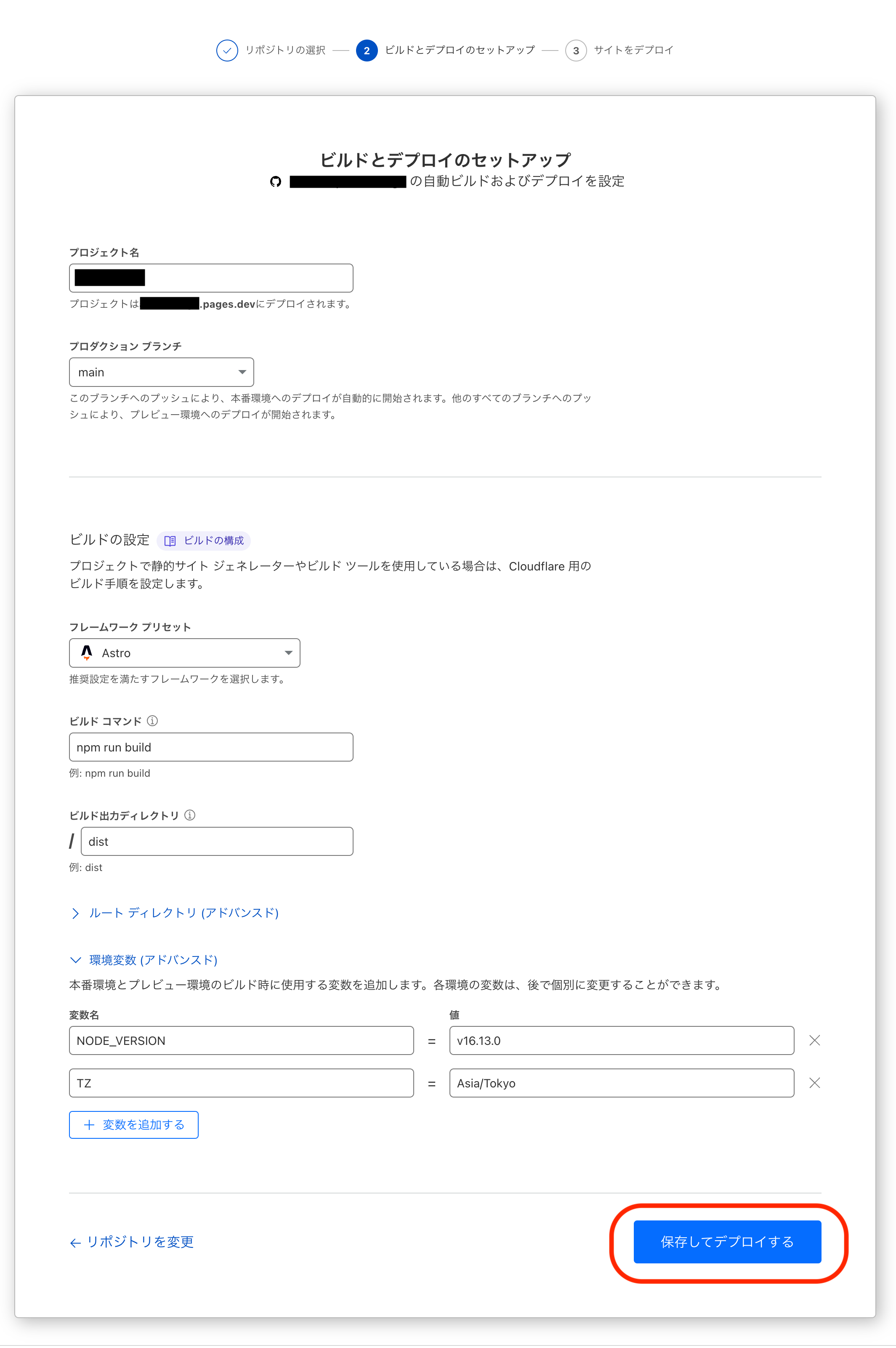
ビルドとデプロイのセットアップ画面で以下の項目を入力し、 保存してデプロイする ボタンをクリックします。
- プロジェクト名
- プロジェクト名はサイトのFQDN(URLの一部)として使われます。
基本的には<プロジェクト名>.pages.devというFQDNになるのですが、他の人とプロジェクト名が被ってしまった場合は、<プロジェクト名>-<ランダム文字列>.pages.devになります。ランダム文字列が気になる人は他の人と被らないプロジェクト名を考えましょう。後からムームードメインなどで独自ドメインを取得して設定する場合はそこまで気にしなくて良いです。
- プロジェクト名はサイトのFQDN(URLの一部)として使われます。
- フレームワーク プリセット
AstroAstroを選択するとビルドコマンド、ビルド出力ディレクトリが自動的に入力されます。
- 環境変数 (アドバンスド)
NODE_VERSION:v16.13.0Astroを動作させるために必要な設定です。
TZ:Asia/Tokyo- 日本時間に対応するためのタイムゾーンの設定です。

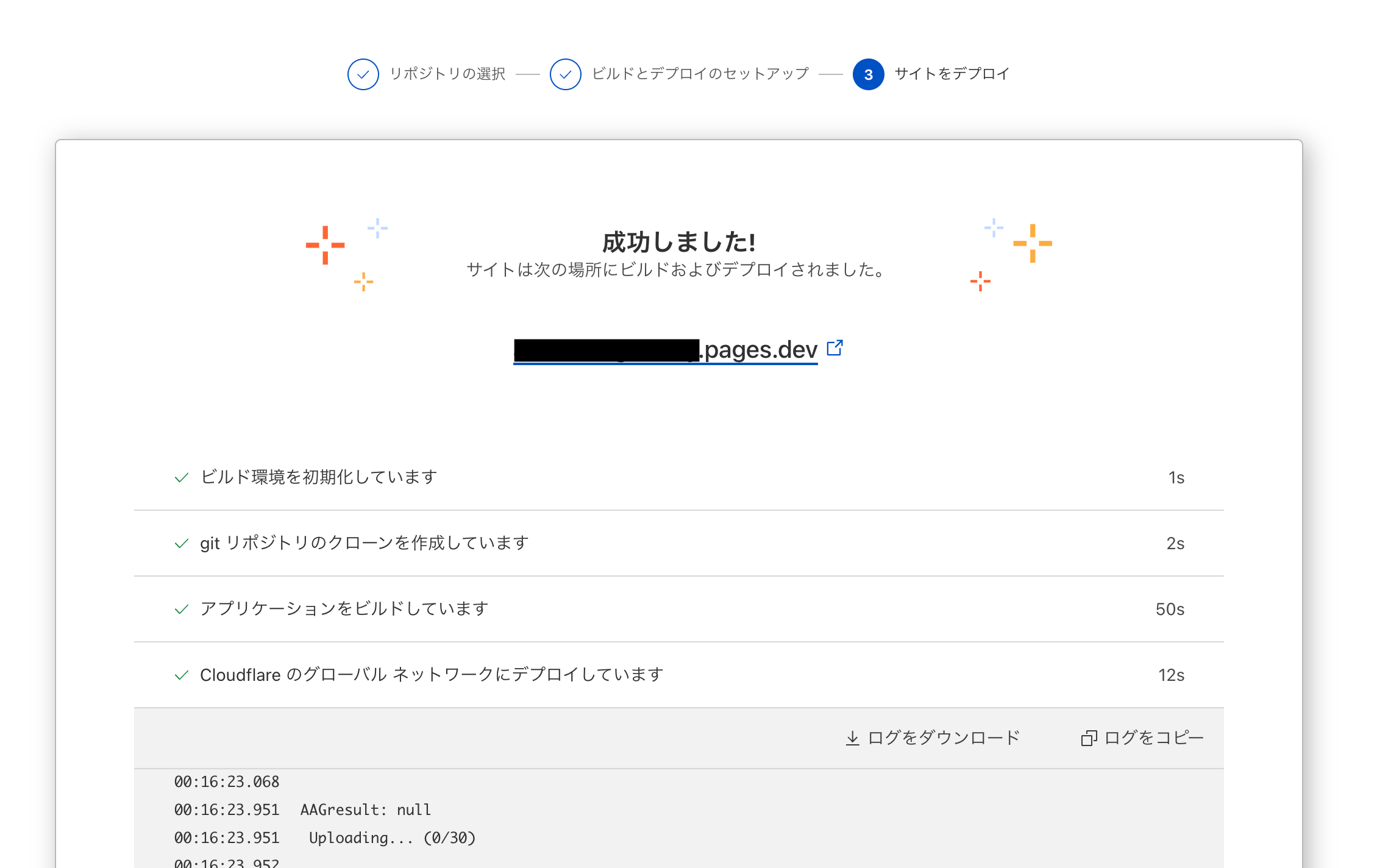
ビルドが開始するので1-2分ほど待ちましょう。

ビルドが完了すると 成功しました! というメッセージと、デプロイしたプロジェクトのページへのリンクが表示されます。

デプロイが完了しブログサイトのURLが確定したので、 src/config.ts の SITE.website の設定値を修正してGitHubにpushしましょう。
GitHubにpushすることで再デプロイされます。
これであなたのブログサイトが公開されました。
まとめ
Astroでブログを構築してCloudflareにデプロイする手順を公開しました。
今回の構成であれば無料で始めることができるので、ぜひ試してみてください。